Blemderでハンバーグづくり!チュートリアル動画紹介


こんにちは!
こちらの記事では、フリーの3DCGソフト「Blender」のチュートリアル動画を基に実際に作品を作ってみることで、Blenderを使う上での学びやヒントとなるポイントを紹介いたします。
今回参考にしたチュートリアル動画の紹介
今回は、こちらの動画を参考にしました。
【Blender超入門】超やさしく解説!使い方〜画像の書き出しまで【初心者向け】【入門チュートリアル】
この動画では、ハンバーグを作りながら、以下のポイントを学べます。
- 画面構成
- 視点操作
- 「モディファイア」の使い方
- 「物理演算」の使い方
- パーティクルプロパティの使い方
- レンダリング
それでは、実際に動画を参考にして学びがあったポイントを紹介していきます。
画面構成
まず、Blenderを最初に開くと、「スプラッシュスクリーン」が表示されます。この「スプラッシュスクリーン」では、Blenderのバージョン情報や、最近使ったBlenderファイルを呼び出したりできます。

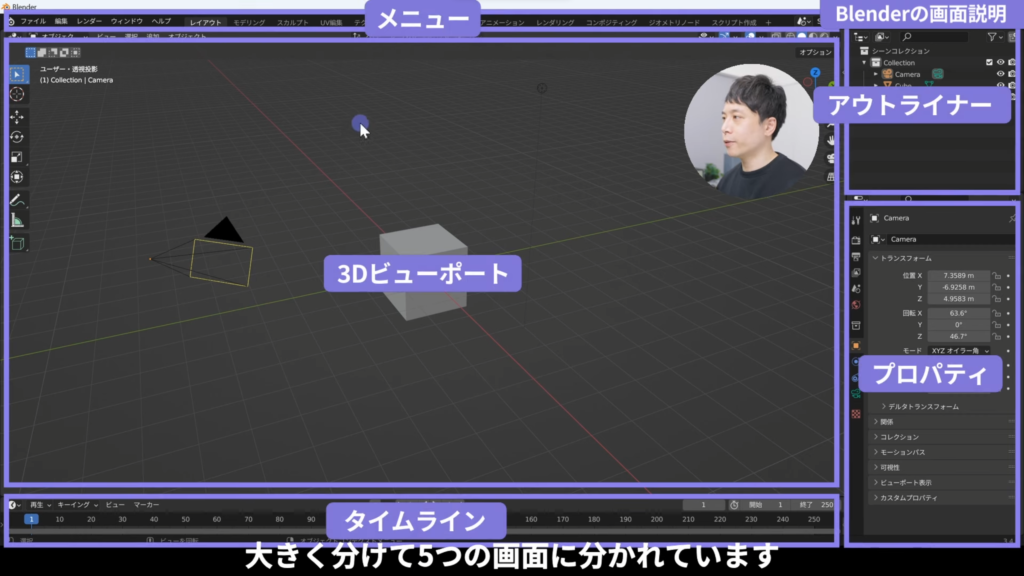
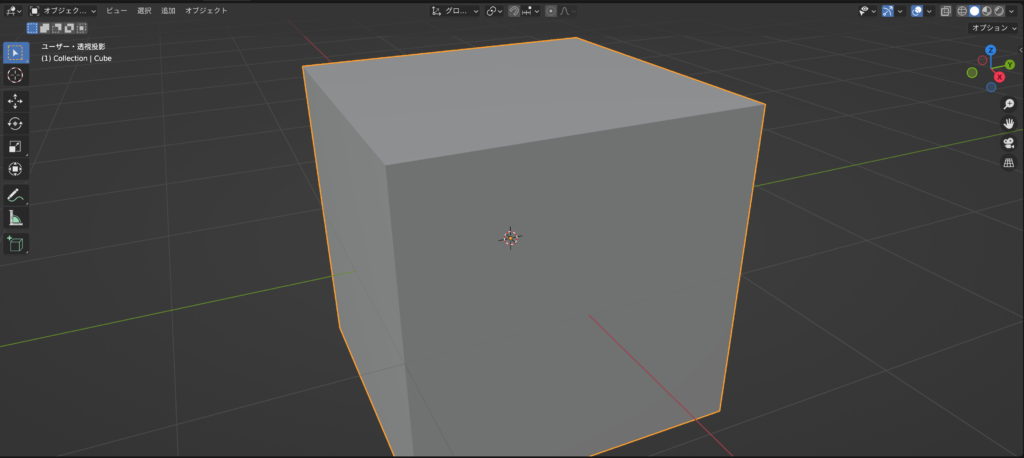
Blenderの画面は5つに分かれてます。
- メニュー画面
- 3Dビューポート
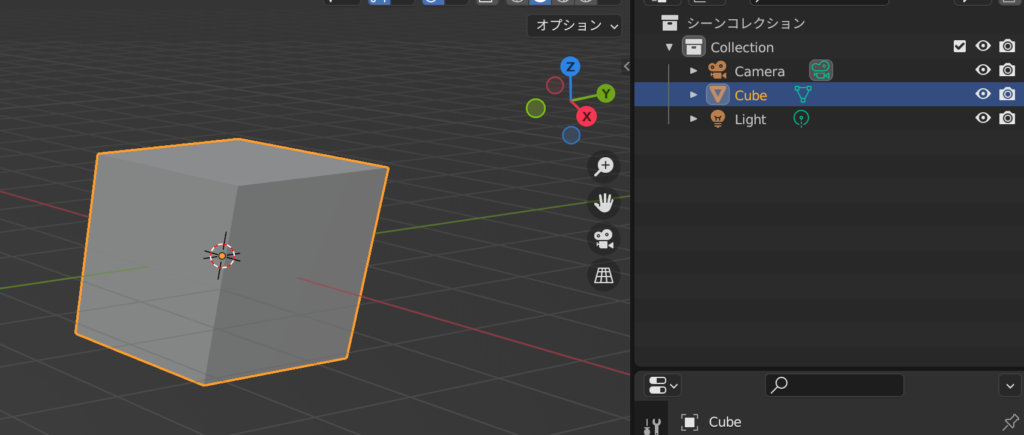
- アウトライナー
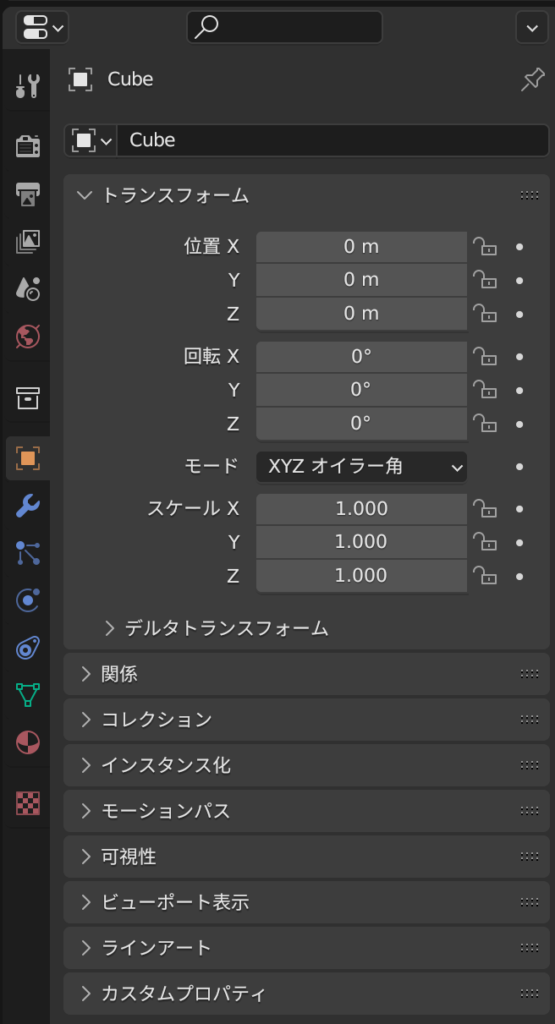
- プロパティ
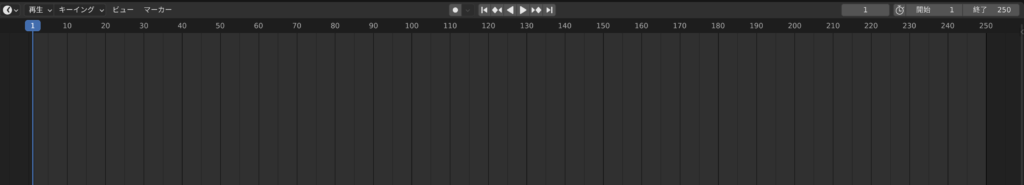
- タイムライン

- メニュー
「メニュー」では、ファイルの保存、別のファイルを開く、Blenderの設定、書き出すメニューなどができます。タブを選択することで、目的の作業に合わせて、作業画面を選べます。

- 3Dビューポート
Blenderでは、「3Dビューポート」で主に3Dを作っていきます。

- アウトライナー
「アウトライナー」では、3Dビューポート上にある物の情報がリストになっています。
3Dビューポート上で物を選択すると、アウトライナー上でハイライトされます。

目玉ボタンを押すと、物体の表示・非表示が選べます。
- プロパティ
「プロパティ」では、3Dに質感や色、変形など様々な効果を付与することができます。
カメラ、ライトの設定や書き出す画像の設定など3Dビューポート上にあるものに対して様々な設定をすることができます。

- タイムライン
「タイムライン」は、アニメーションや物理演算など動きをつける際に使用します。

3Dビューポートでの操作
この動画では、3Dビューポートにおける視点操作や基本動作を紹介しています。中でも有用と感じたのは、
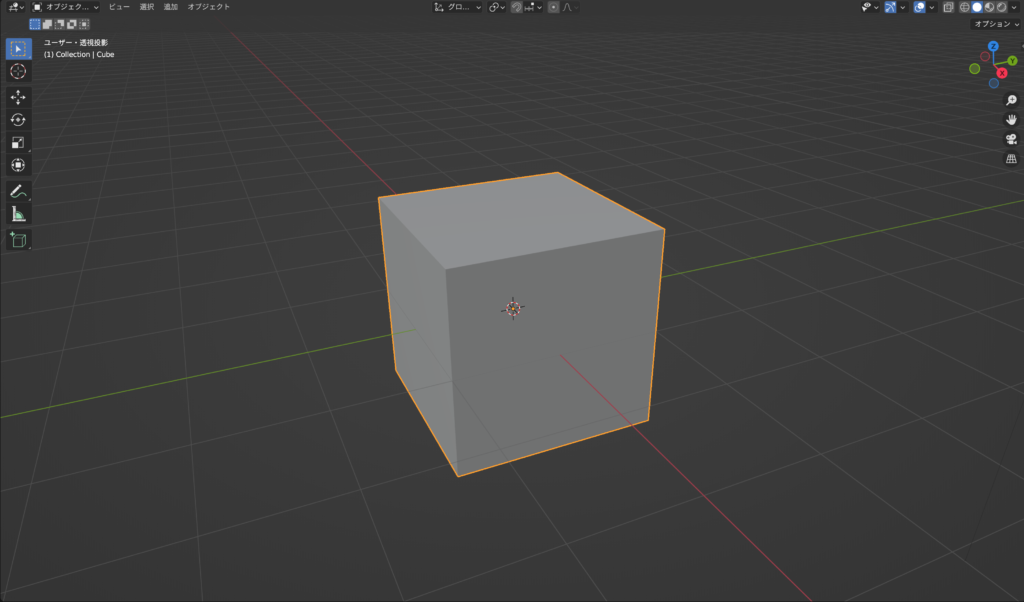
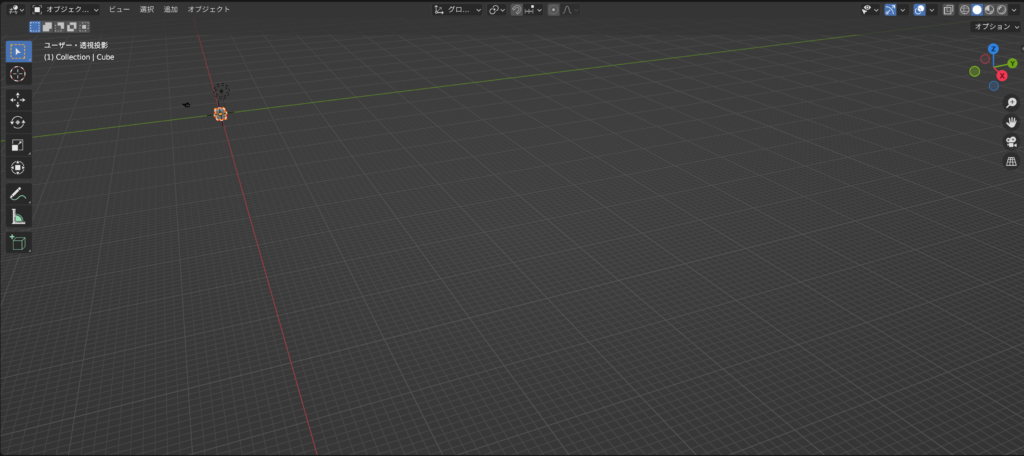
テンキー「.」を押すと、選択しているオブジェクトにフォーカスできる。
というものです。

画面を操作していたら、オブジェクトがどんどんあらぬ方向に行ってしまうことはよくあります。そんな時にテンキーの「.」を押すと…

一瞬で作業していたオブジェクトがフォーカスされます!
ハンバーグの作り方
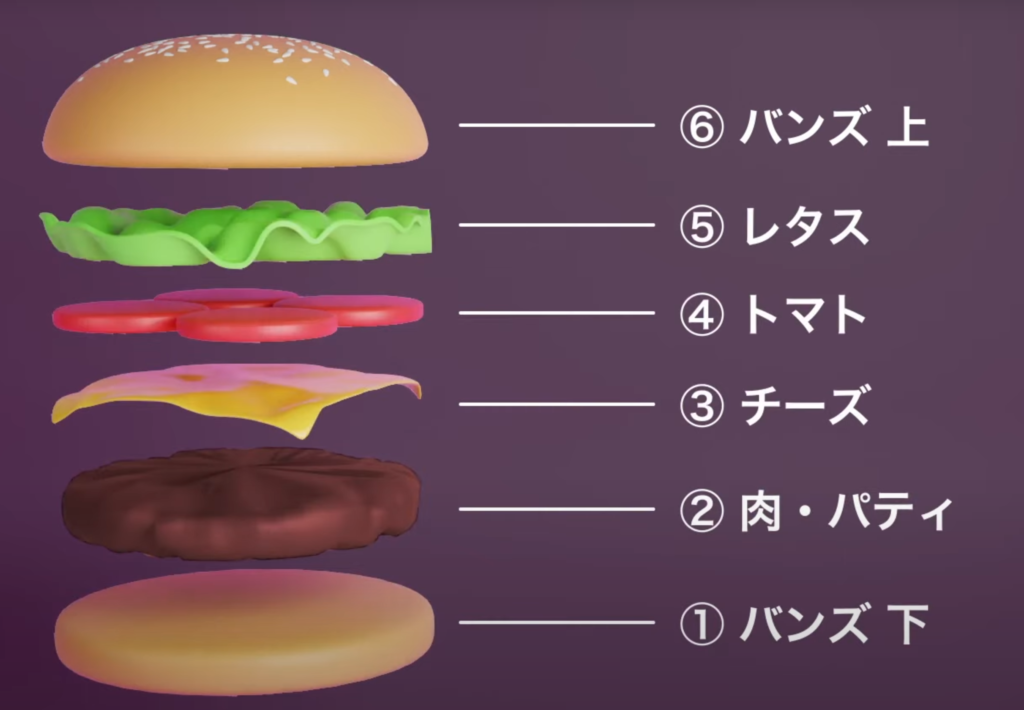
この動画では、ハンバーガーを①バンズ(下)、②パティー、③チーズ、④トマト、⑤レタス、⑥バンズ(上)の6つのパーツに分けて作っていきます。パーツごとに特徴的なコマンドを使って作成していきます。

バンズ(下)の作り方
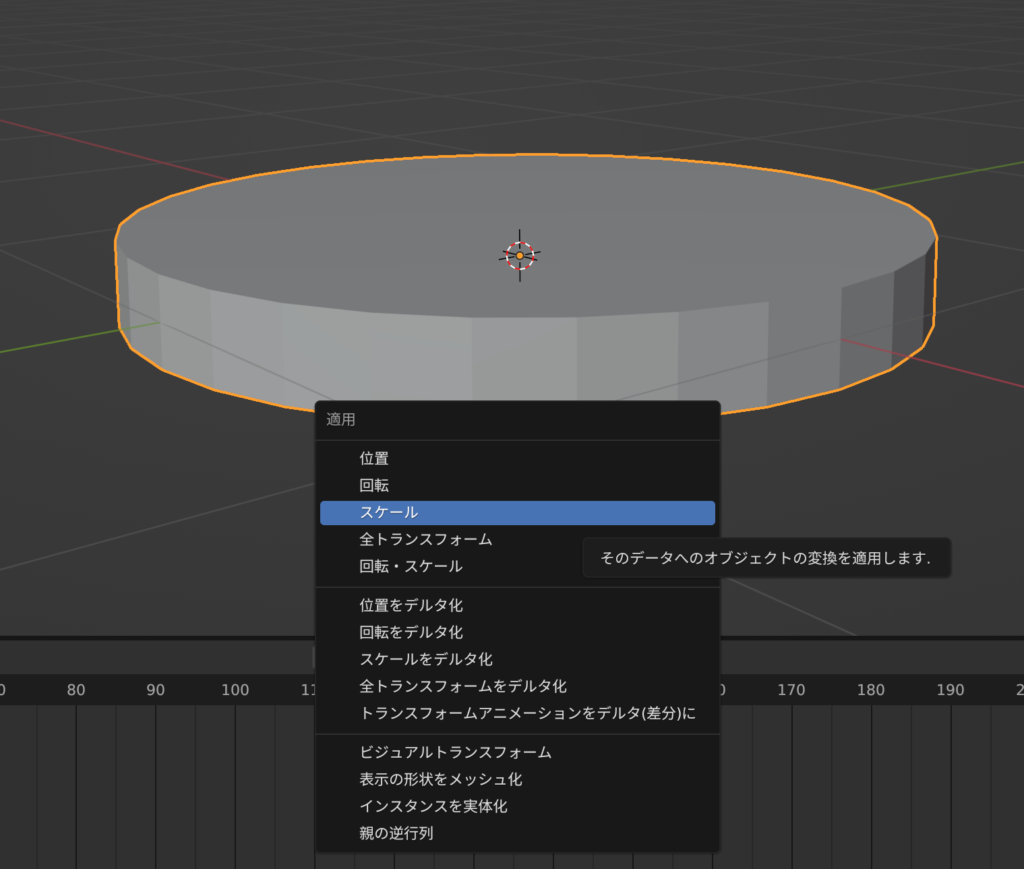
バンズは円柱から作って行きます。平べったくするときに、「S(拡大・縮小)」でも形を変えられますが、プロパティのスケールでサイズを変えることができます。サイズを変更後、「Ctrl+A」でスケールの適応をすることが、後ほど大事になっていきます。

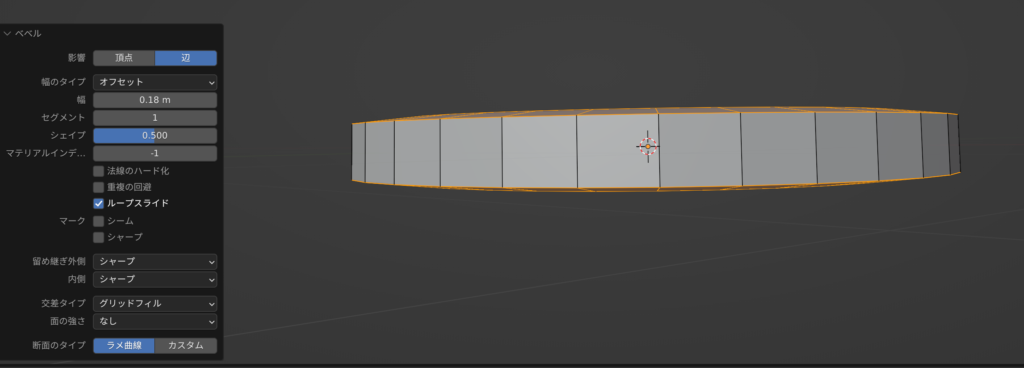
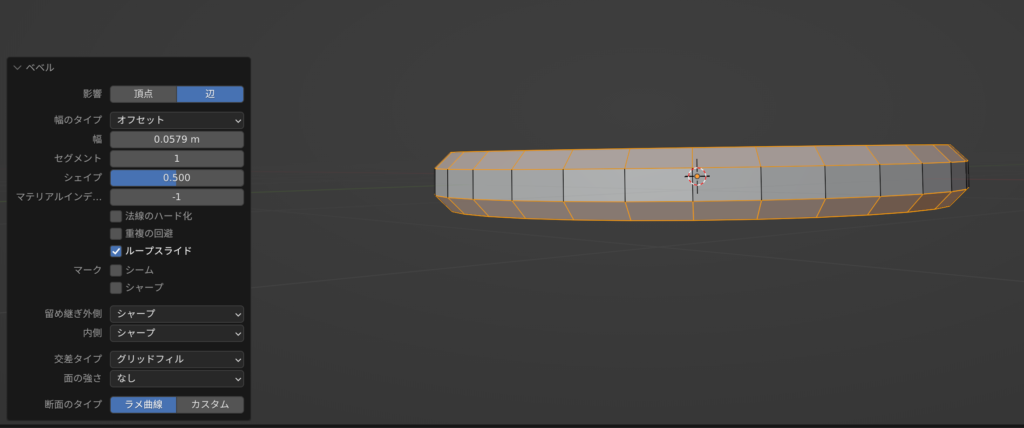
スケールを適用後、面取りを行っていきます。「Ctrl+B(ベベル)」で面取りができます。ちなみに、「スケールを適用」をせずにベベルを行うと薄っぺらい面取りになってしまい、うまくできません。

「Ctrl+A」でスケールを適用することで、きれいな面取りをすることができます。

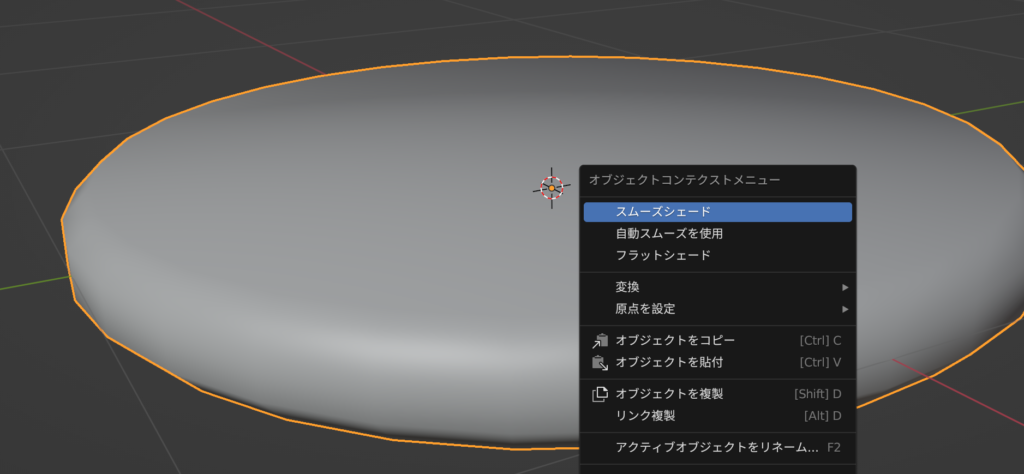
モデルを滑らかにするには、「スムーズシェード」を行います。

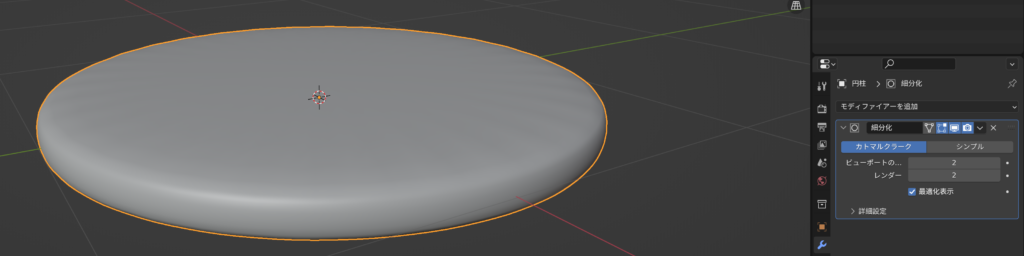
しかし、これではまだモデルはカクカクしています。さらに滑らかにするには、「モディファイアプロパティ」の「サブディビジョンサーフェス(細分化)」を行います。


これで、バンズのモデルが完成しました。
肉・パティ
パティはバンズのモデルを基に複製して作っていきます。(Shift+D)
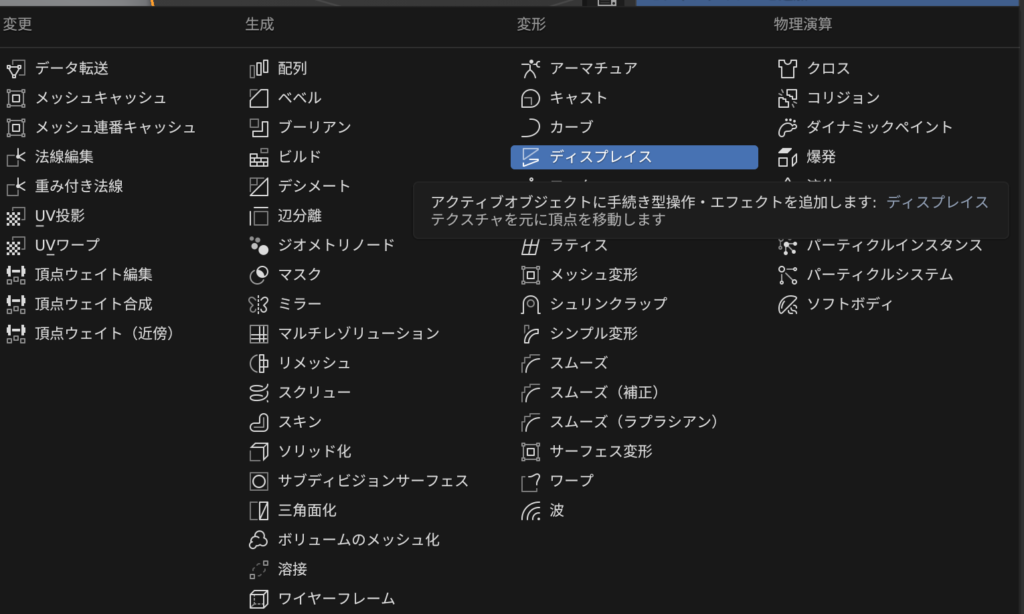
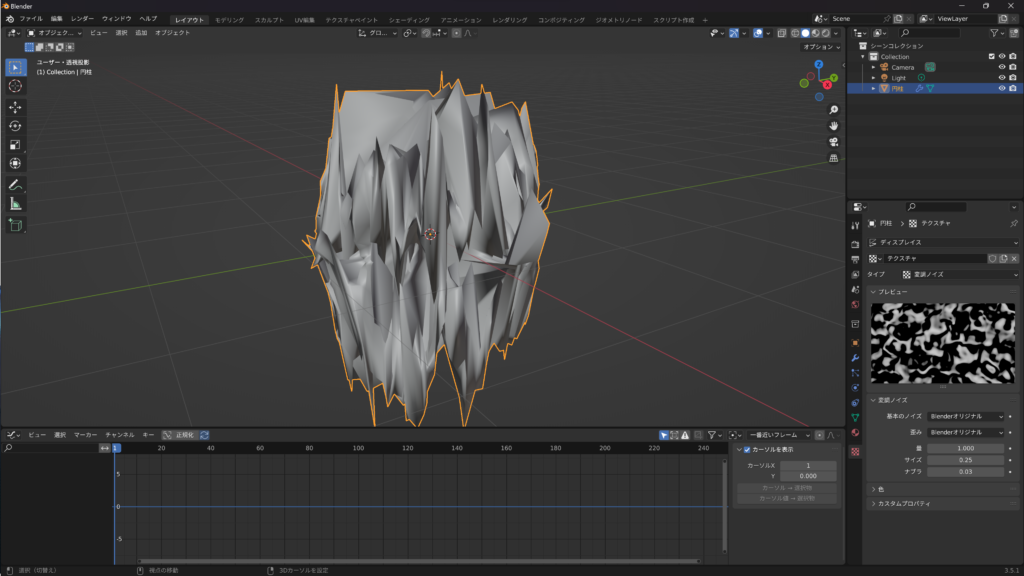
お肉のような凸凹した表面を表現するには、「モディファイアプロパティ」の「ディスプレイス」を使います。

「ディスプレイス」は、テクスチャに合わせて表面を凸凹に変形させます。

テクスチャはさまざまなものがあり、自分で作ることもできそう。
今回は「マスグレイヴ」を選択します。初期では凸凹が大きすぎるので、効果の大きさは調整します。

チーズ
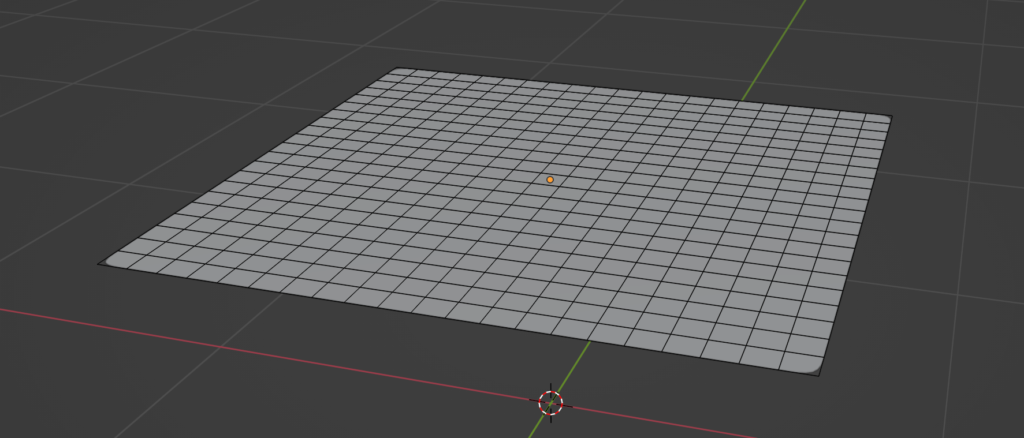
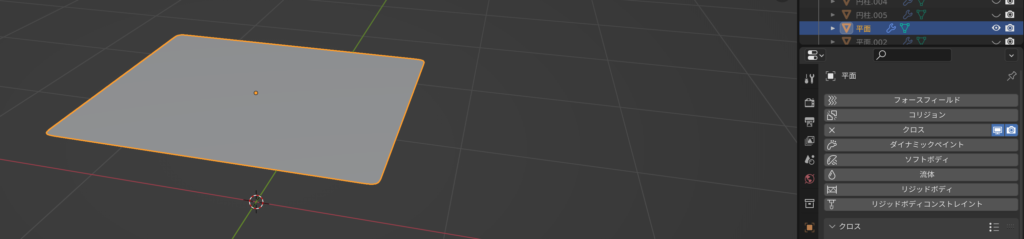
チーズは平面から作っていきます。
チーズのような、パティーに合わせてとろけるような表現を再現するには、「物理演算」を行います。
平面を分割し、

分割した平面に「物理演算プロパティ」の「クロス」を選択します。

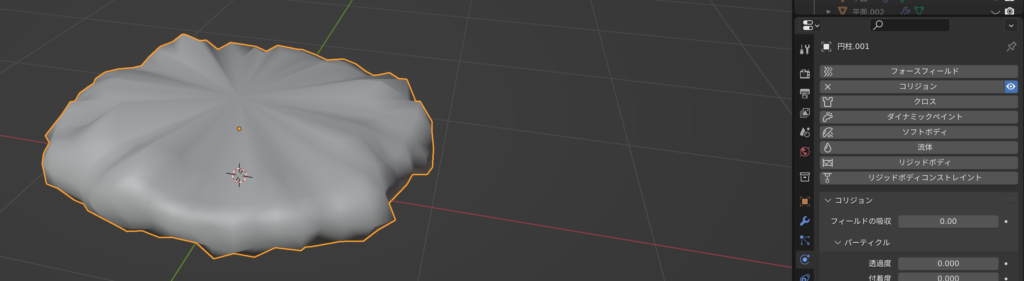
パティには「物理演算プロパティ」の「コリジョン」を選択します。

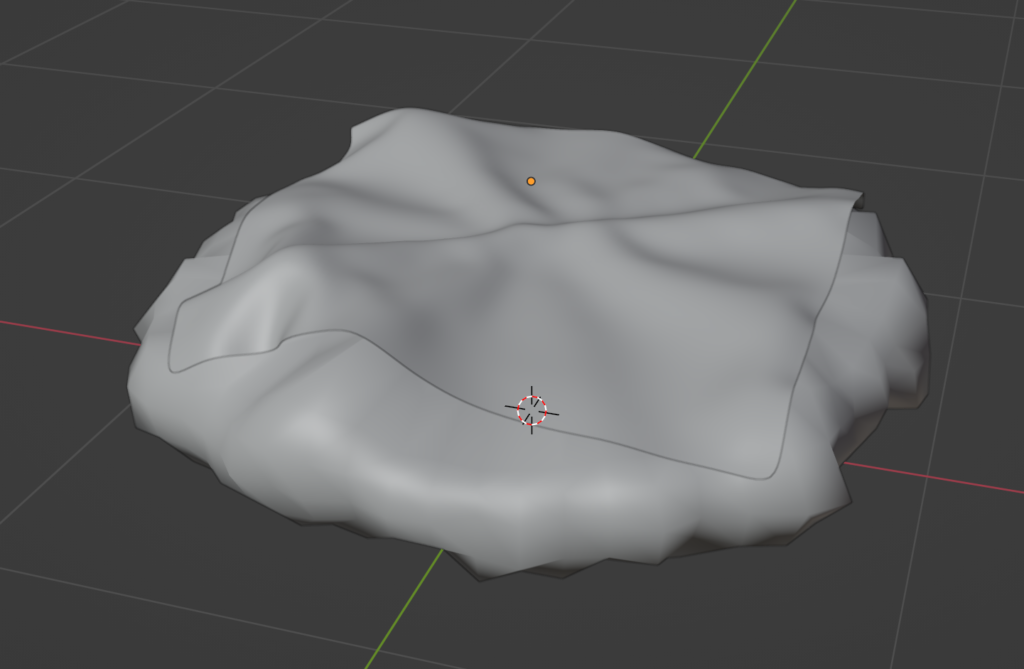
スペースキーを使って再生してみると、チーズがパティーの形に添ってとろけたようになります。

ちなみに、パティーに「コリジョン」を選択しないと、パティを貫通して落下していきます…
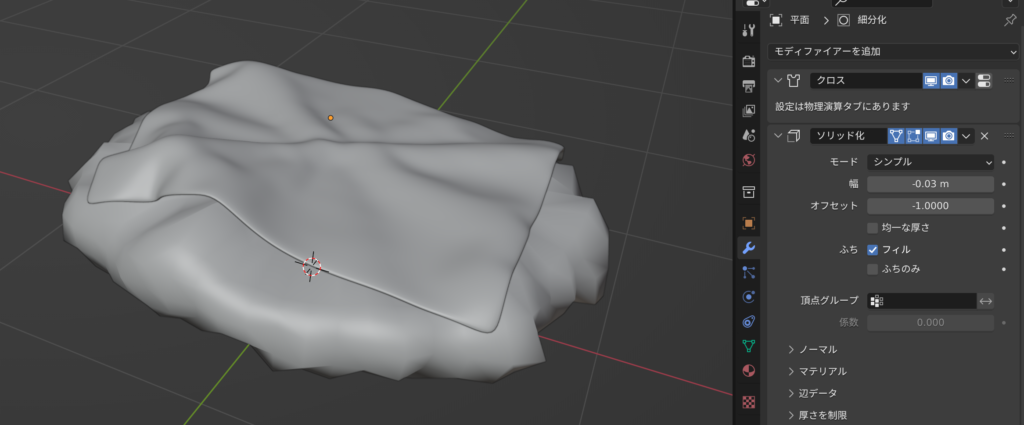
厚みをつけるには、「モディファイアプロパティ」の「ソリッド化」を使います。

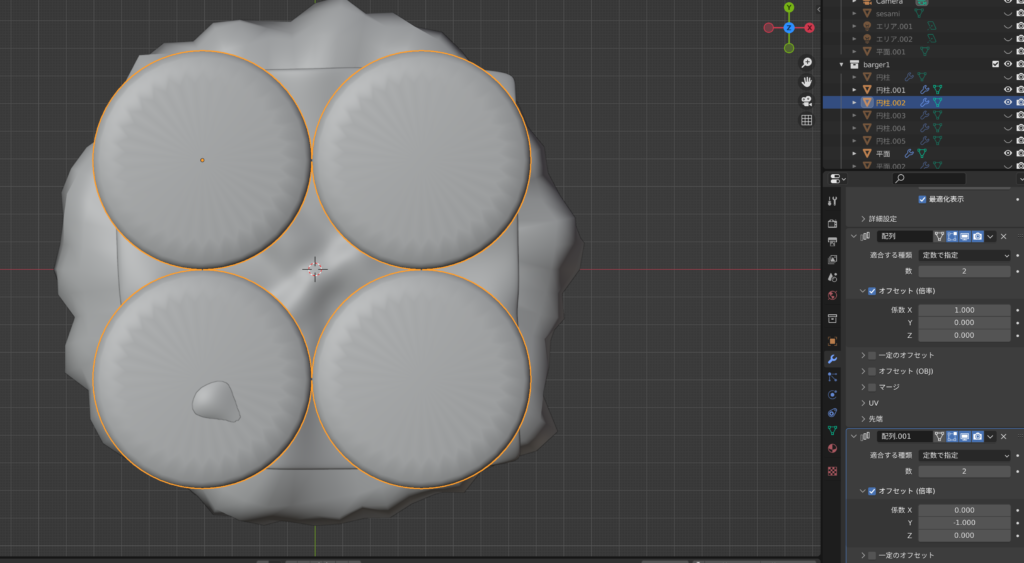
トマト
トマトも下のバンズから作っていきます。
スケールを小さくし、モディファイアプロパティーの配列でトマトを複製していきます。 配列の仕方は係数で調整します。

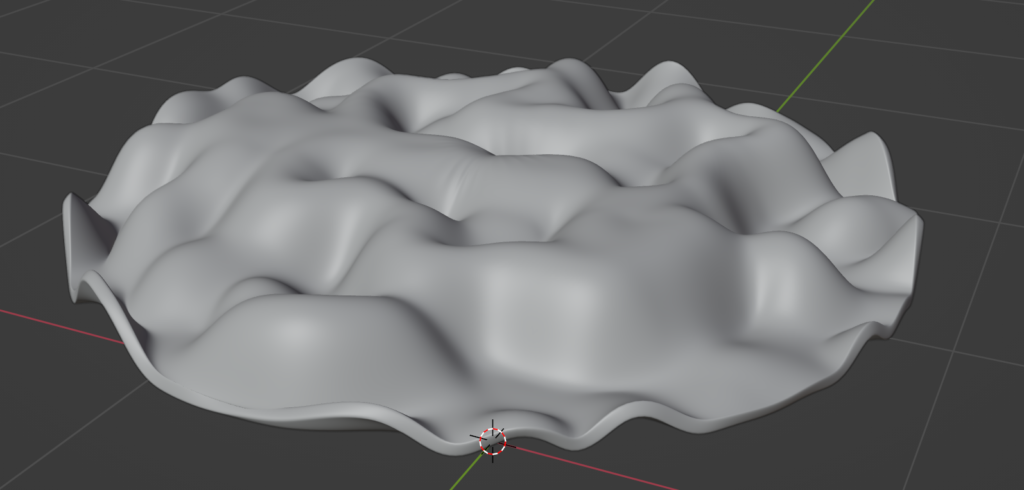
レタス
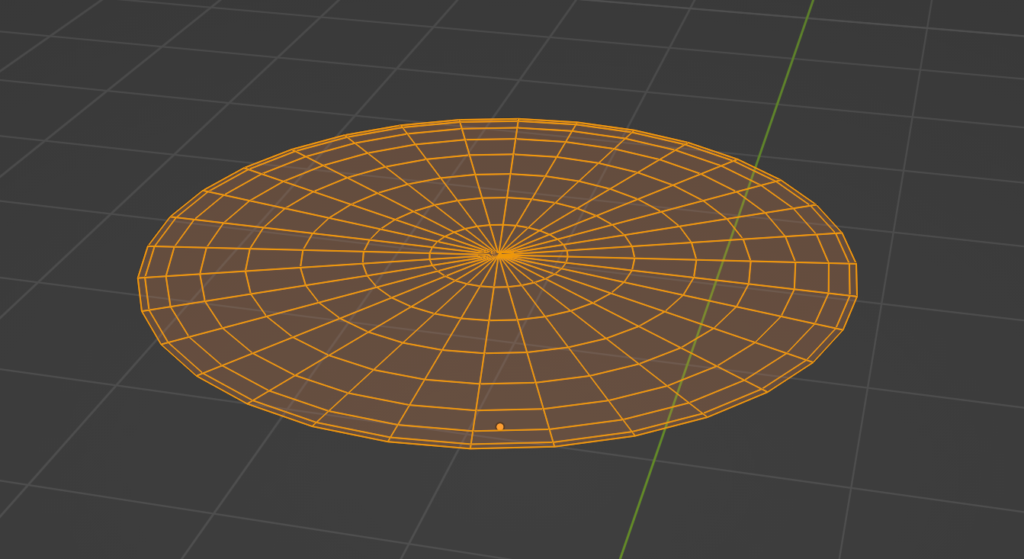
レタスはUV球から作っていきます。
下半分だけにして、「S(拡大・縮小)」で完全に平べったくします。


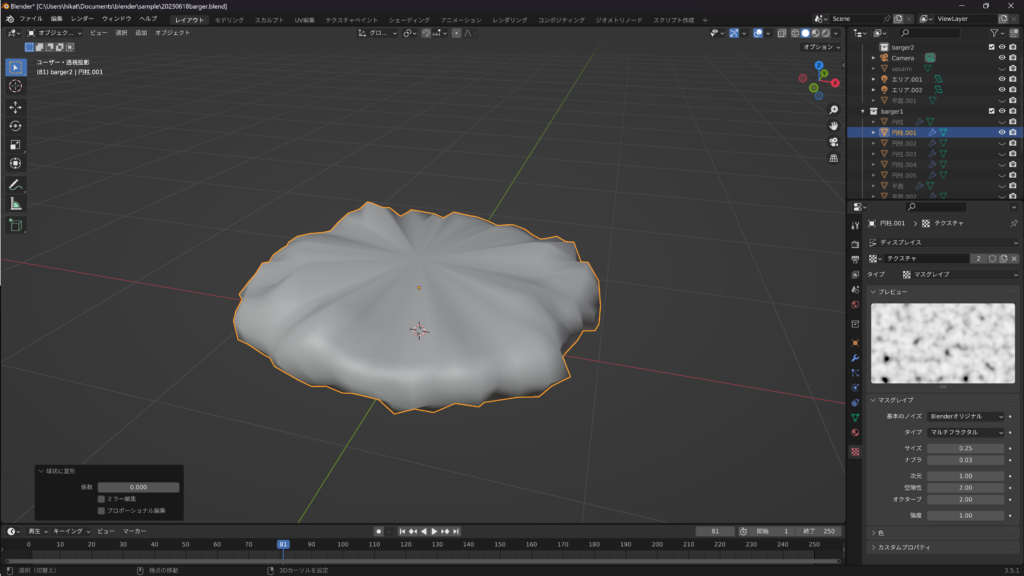
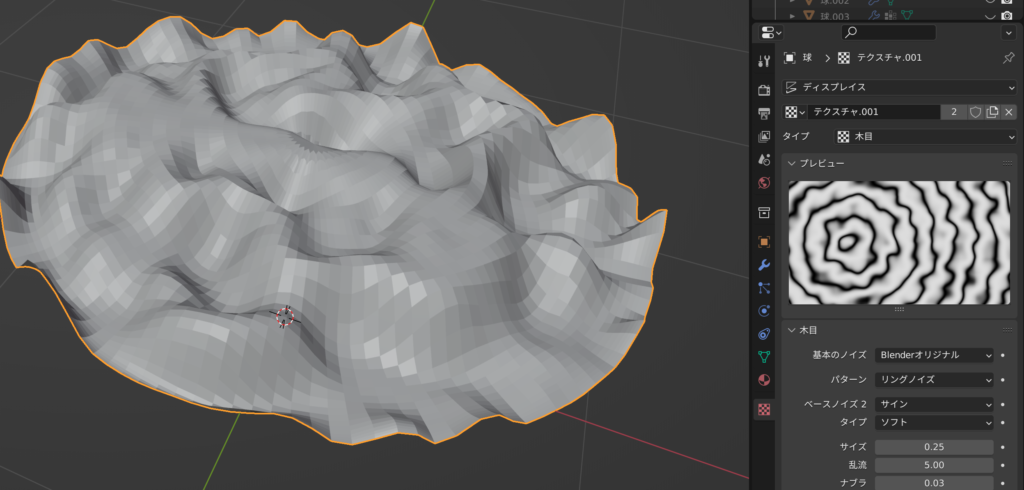
レタスの複雑な凸凹形状も、「モディファイアプロパティ」の「ディスプレイス」を使います。まずは「サブディビジョンサーフェス」を使用し、その後「ディスプレイス」を選択します。
テクスチャを木目を選択し、パターンをリンクフェースにします。

「ソリッド化」して厚みをつけます。
「サブディビジョンサーフェス」と「スムーズシェード」で滑らかにします。

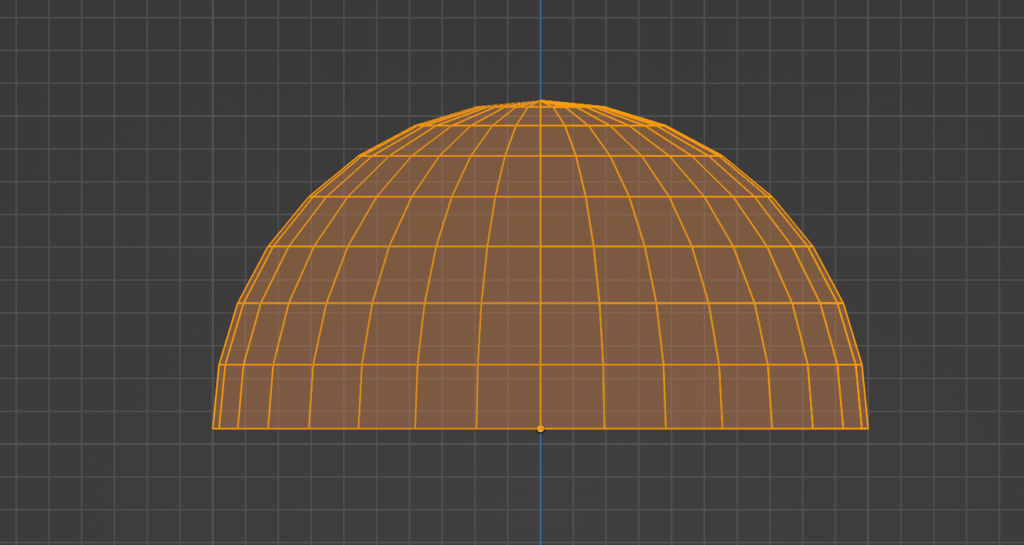
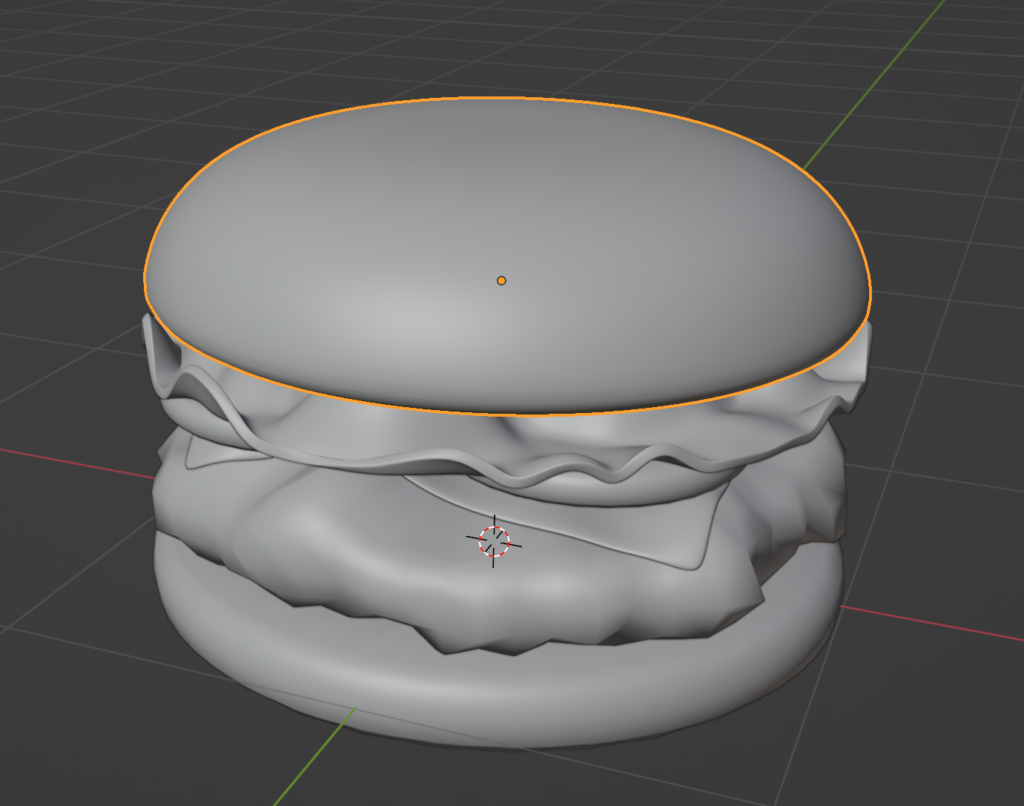
バンズ(上)
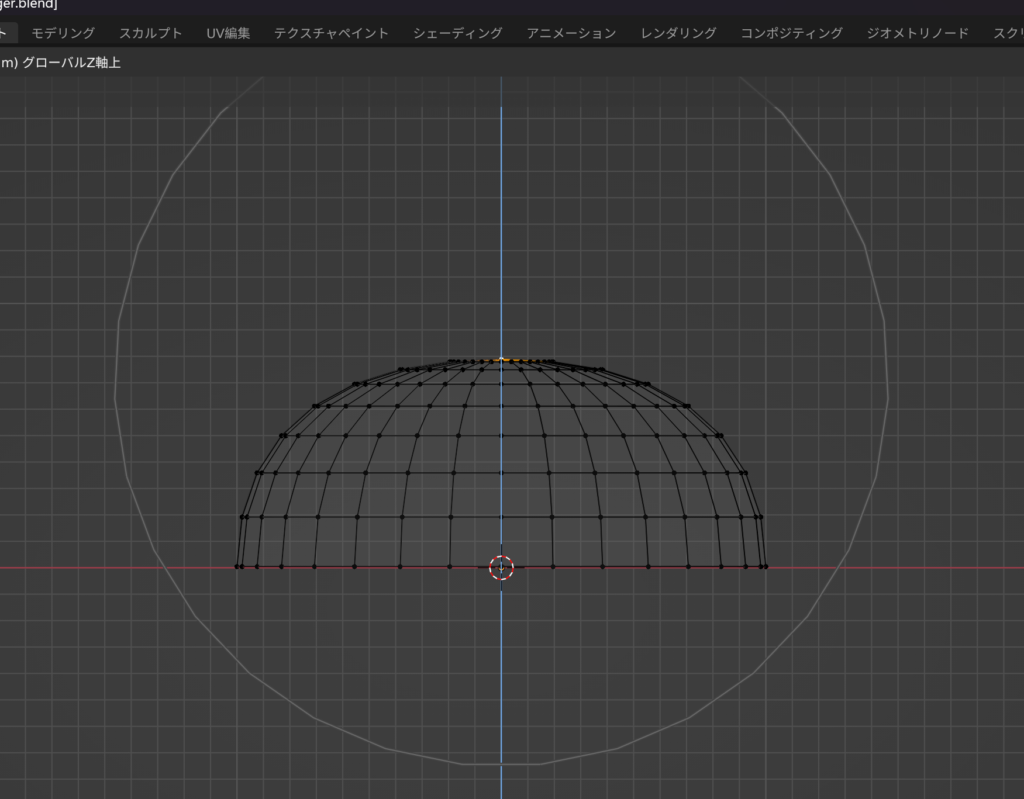
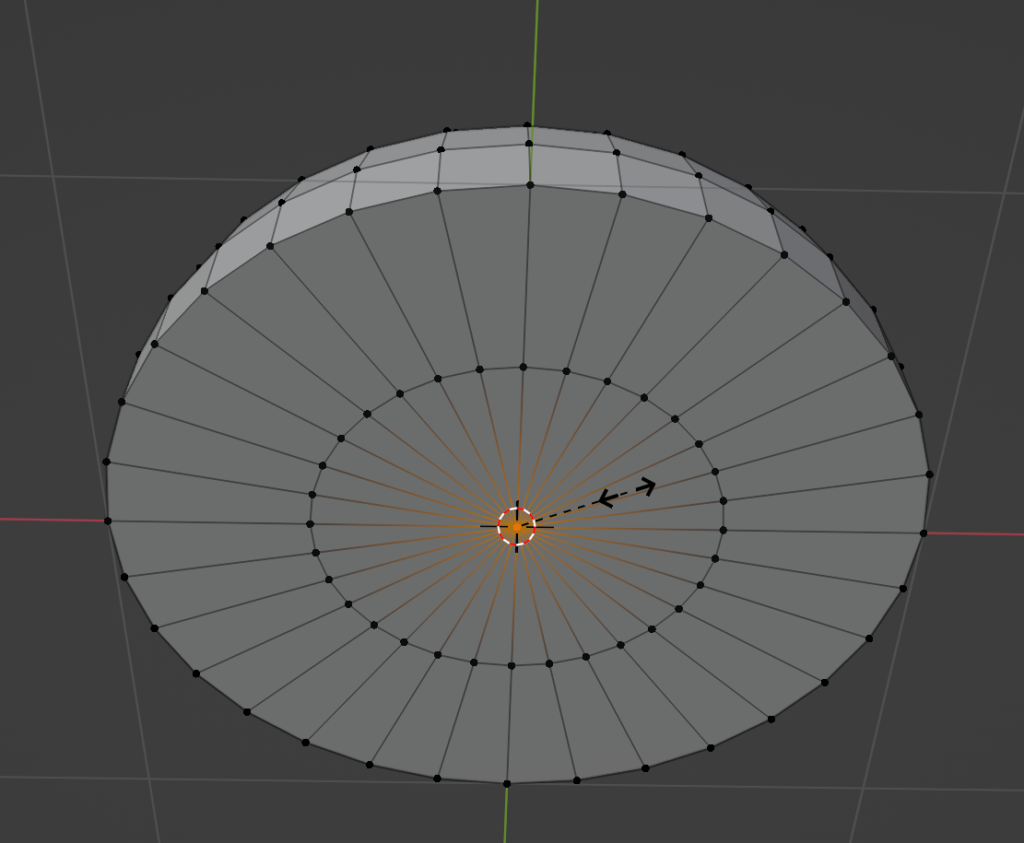
バンズ(上)はUV球から作っていきます。上半分の残し、「プロポーショナル変形」を使って頂点を移動し、形を調節していきます。

Eで押し出して、穴を埋めていきます。

滑らかにするには、「サブディビジョンサーフェス」と「スムーズシェード」を使います。

バンズにゴマをまぶす
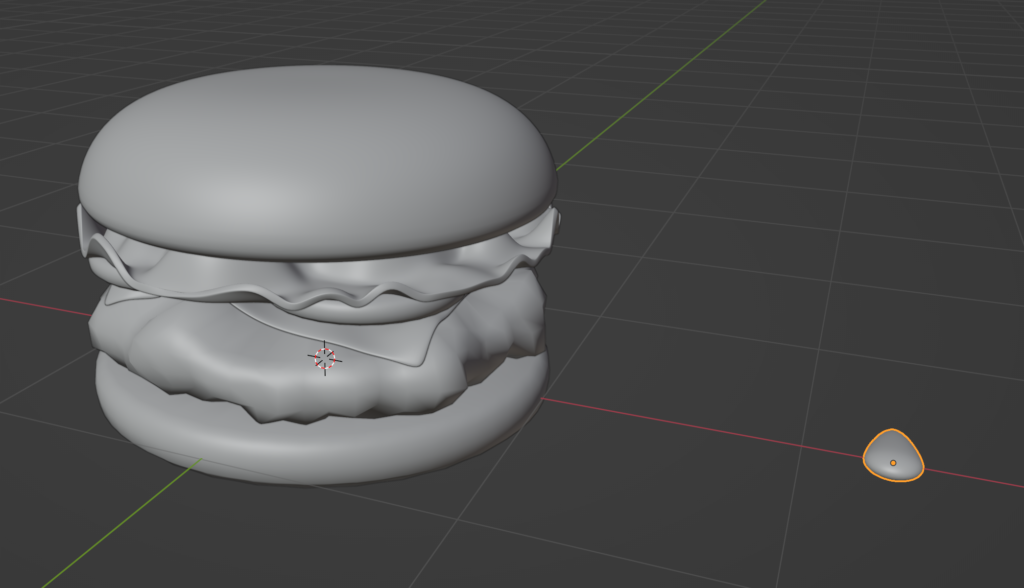
ゴマをUV球から作っていきます。
プロポーショナル変形で先端をとがらせます。
「S(拡大・縮小)」を使って、平べったく、小さくしていきます。

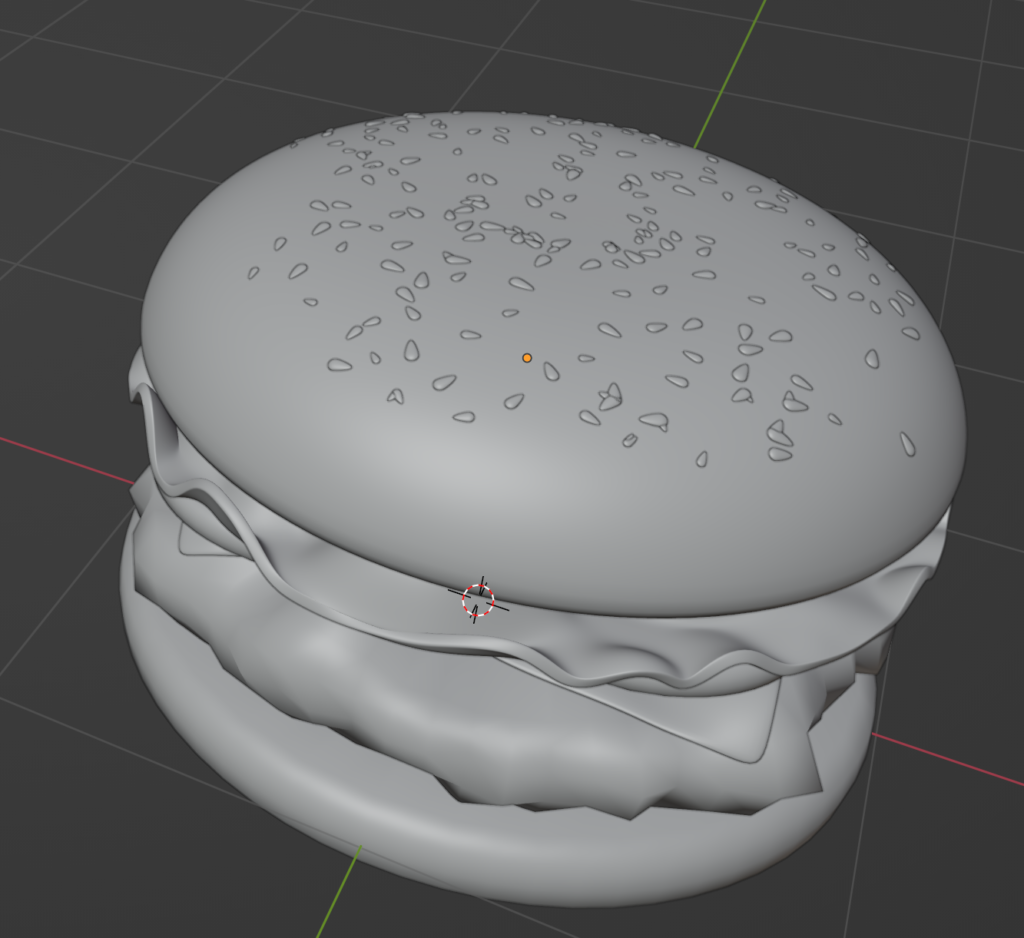
バンズの上にゴマをまぶしていきます。
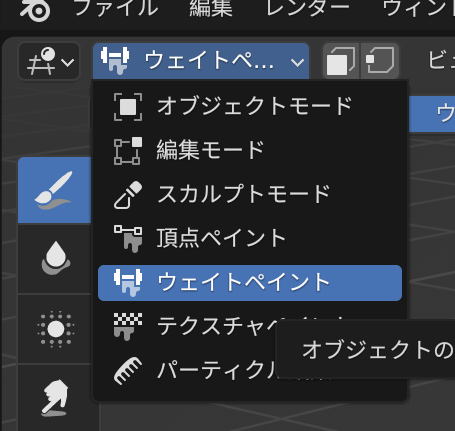
まぶす範囲の指定は「ウエイトペイント」を使います。

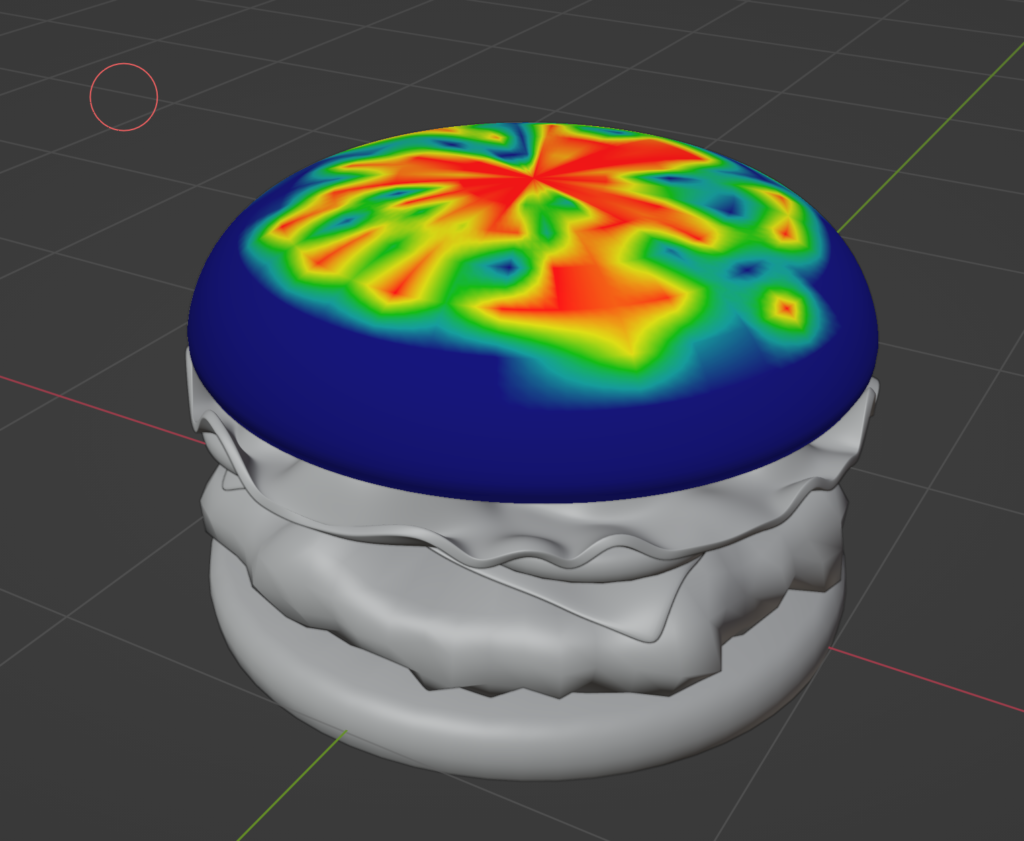
ウエイトペイントモードに変更し、赤色を塗っていきます。
色が青から赤色になるにつれてゴマが配置される割合が上がります。

「パーティクルプロパティ」のヘアでゴマをバンズの上に配置していきます。

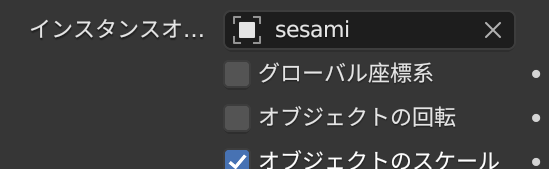
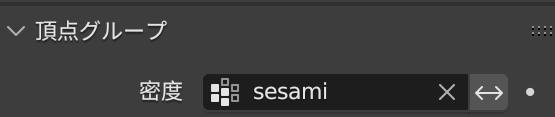
インスタンスオブジェクトで先ほど作ったゴマ「sesami」を選択し、

頂点グループの密度を先ほど設定したウエイトを選択します。

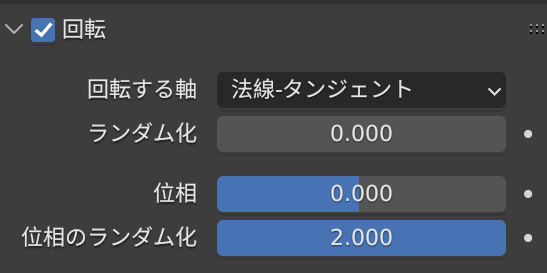
回転の位相をランダムにすると、ゴマの向きがランダムになります。


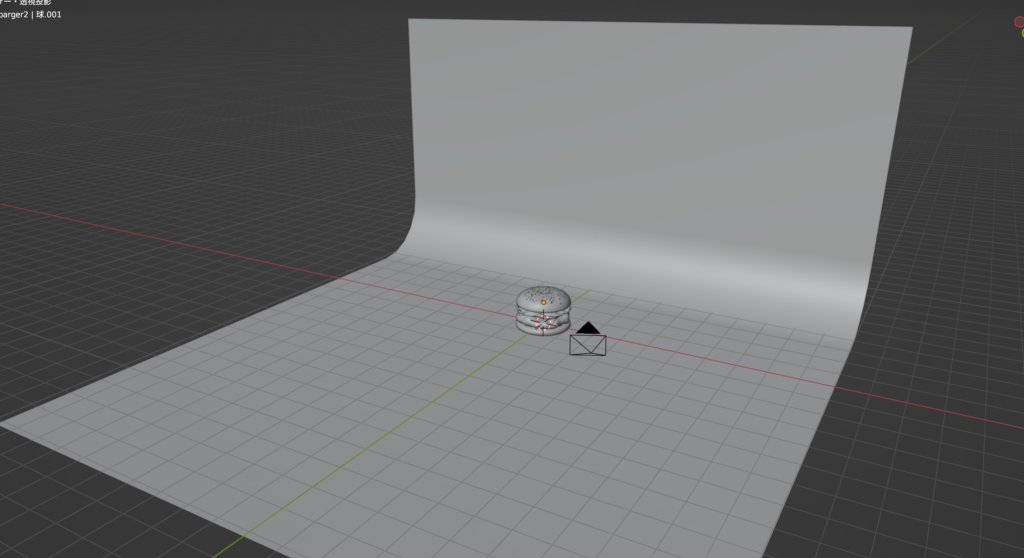
最後に背景を平面から作っていきます。

ライティング&シェーディング
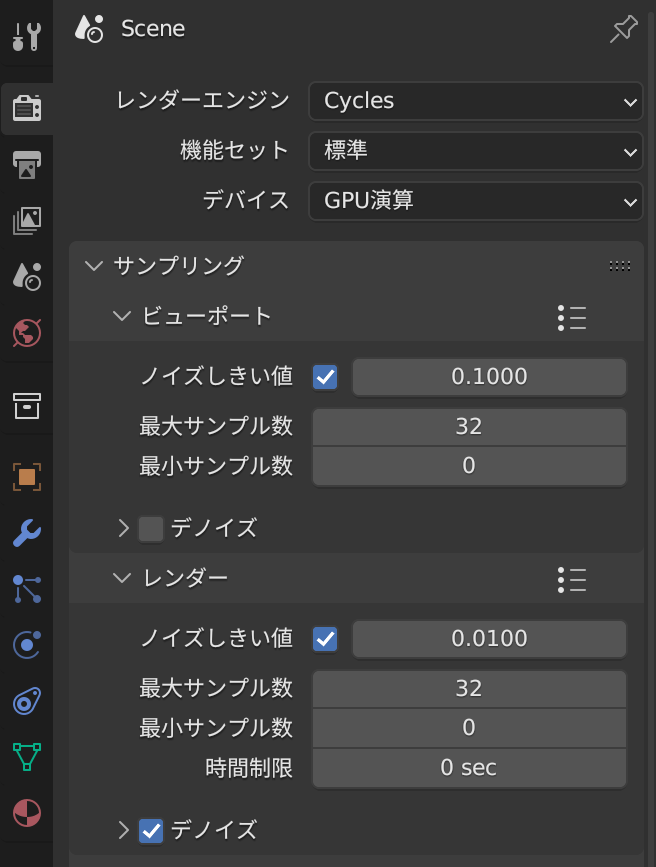
レンダリングの前に、レンダリングエンジンを「Cycles」に変更します。
サンプリングで書き出しのクオリティを設定します。
サンプル数が多いほど、クオリティがよくなりますが、書き出しに時間がかかります。
デノイズをチェックすることで、ノイズが除去されます。

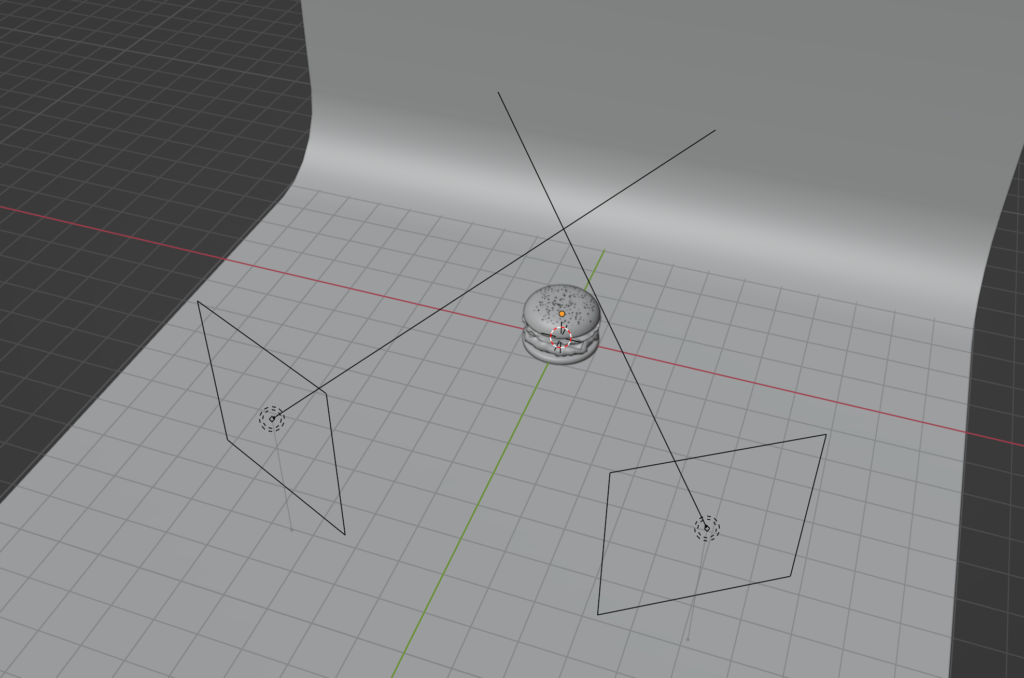
ライトを二つ設定し配置していきます。

レンダリングを前に、モデルに質感を追加していきます。
シェーディング
「色」や「質感」はマテリアルを設定することで自在に変えることができます。
マテリアル設定では、「シェーディング」を利用します。
動画通りに設定したマテリアルがこちらです。

カメラ撮影
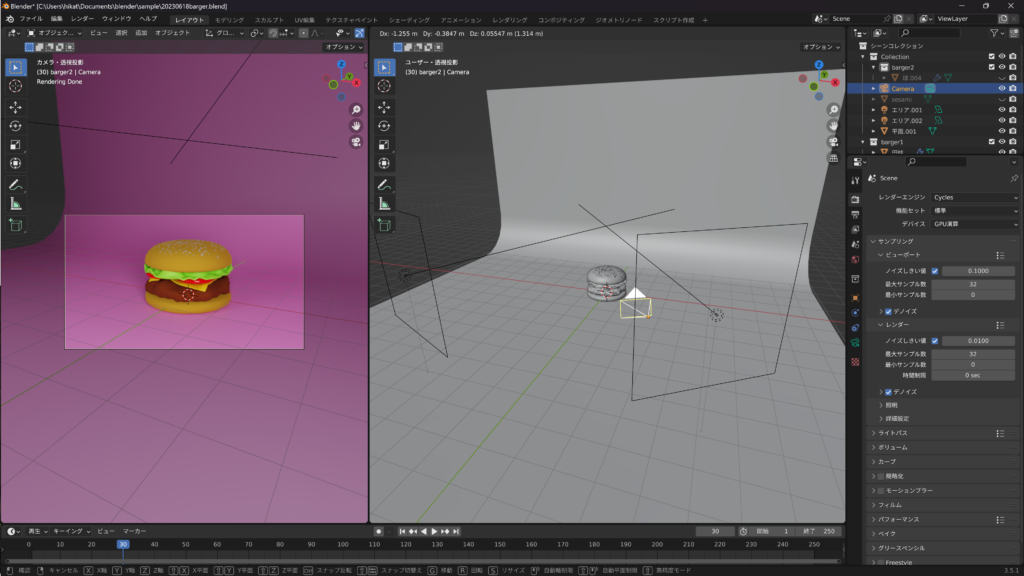
カメラの撮影では、画面を分割して、画角を設定していきます。
左の画面をテンキー0でカメラ視点に設定し、右の画面で、カメラの位置を移動させます。

「画像をレンダリング」をクリックすると、レンダリングが始まります。

以前学んだ、「シェーダーエディター」で、よりリアルなハンバーガーにチャレンジしてみます!
シェーダーエディターを利用した記事はこちらです。
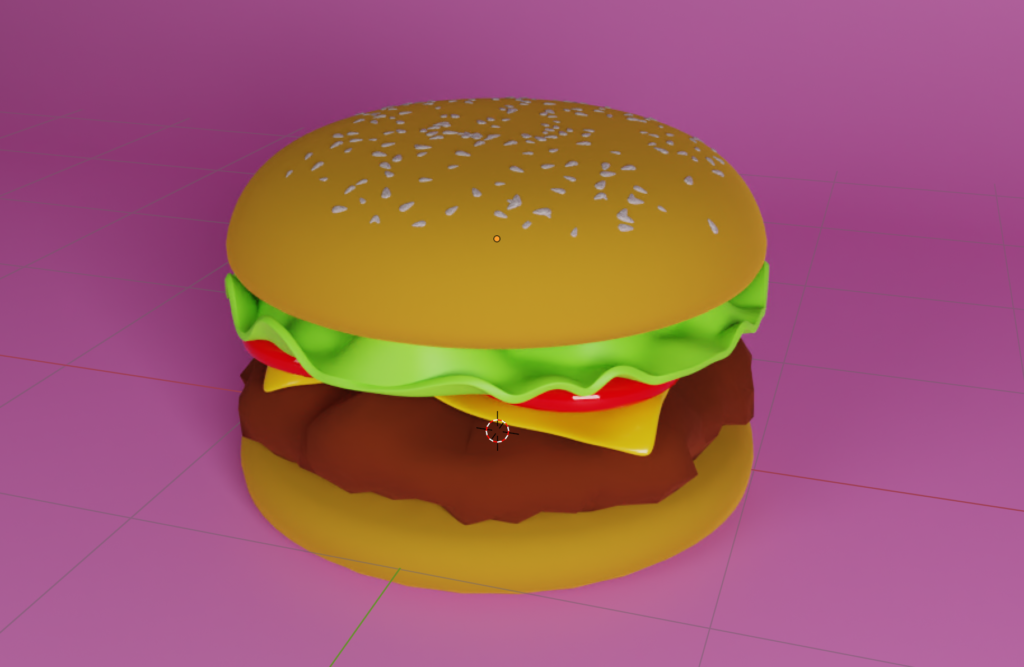
ベースカラーにテクスチャの「ノイズテクスチャ」に変え,「バンプ」で表面に細かな凹凸をつけてみました。粗さを調節して、野菜にはみずみずしさやジューシーさを、バンズは少し反射を抑えてみました。

「伝播」を調節し、ゼリー風ハンバーガーを作ってみました。

感想
今回、Youtubeのチュートリアルでは、以下の項目を学ぶことができました。
- モディファイアの使い方
- 「サブディビジョンサーフェス」と「スムーズシェード」でモデルを滑らかにできる
- 「ディスプレイス」でモデリングを複雑な形に変形できる
- 「配列」できれいに整列できる
- 物理演算の使い方
- クロスを使うと、コリジョンの形に添って変形する
- コリジョンがないと演算しない
- パーティクルプロパティの使い方
- パーティクルプロパティでモデルを大量に配置できる
- ウエイトペイントで配置する範囲を指定できる
今回参考にさせていただいた動画の説明は速度もちょうどよく、非常にわかりやすかったです。30分ほどでモディファイアや、物理演算、パーティクルプロパティなど複雑な処理も紹介していただけるので、とても効率的だと実感しました。
今回学んだこととしては、「モディファイアプロパティ」をうまく使いこなすことが、モデリングを上達させていく上で非常に重要なのでは?!と感じました。
これからもBlenderのチュートリアル動画や本などを参考にしながらBlender道を究めていきたいと思います。
Blenderに興味のある方、ぜひ、今回のチュートリアル動画を参考にしてみてください。

